留言评论
该组件是为增加互动,增强页面属性而存在,它本身和聊天室组件不冲突,组件使用的为waline评论系统(你也可以使用其它评论系统,比如twikoo等)
使用前请先查看官方指南:https://waline.js.org
⚠️:新版Waline默认允许用户表达对文章内容的反应。
但主页并不适合这个功能,请参考官方参数关闭该功能!
官方:
reaction: true, // 开启反应
主页中清改为
reaction: false,
部署
推荐Vercel 部署(绑定自己的域名)
- 点击上方,跳转至 Vercel 进行 Server 端部署。
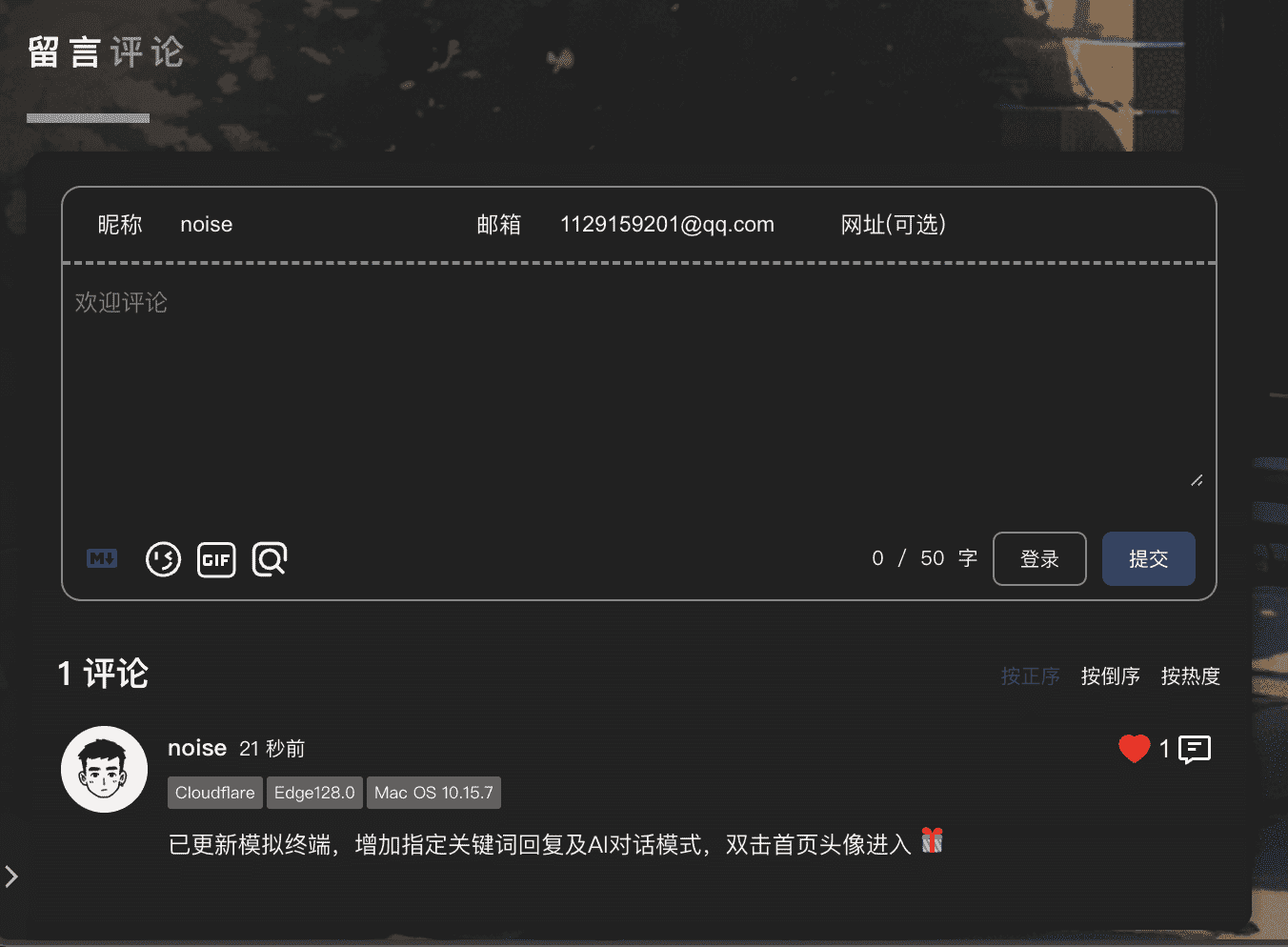
首页预览

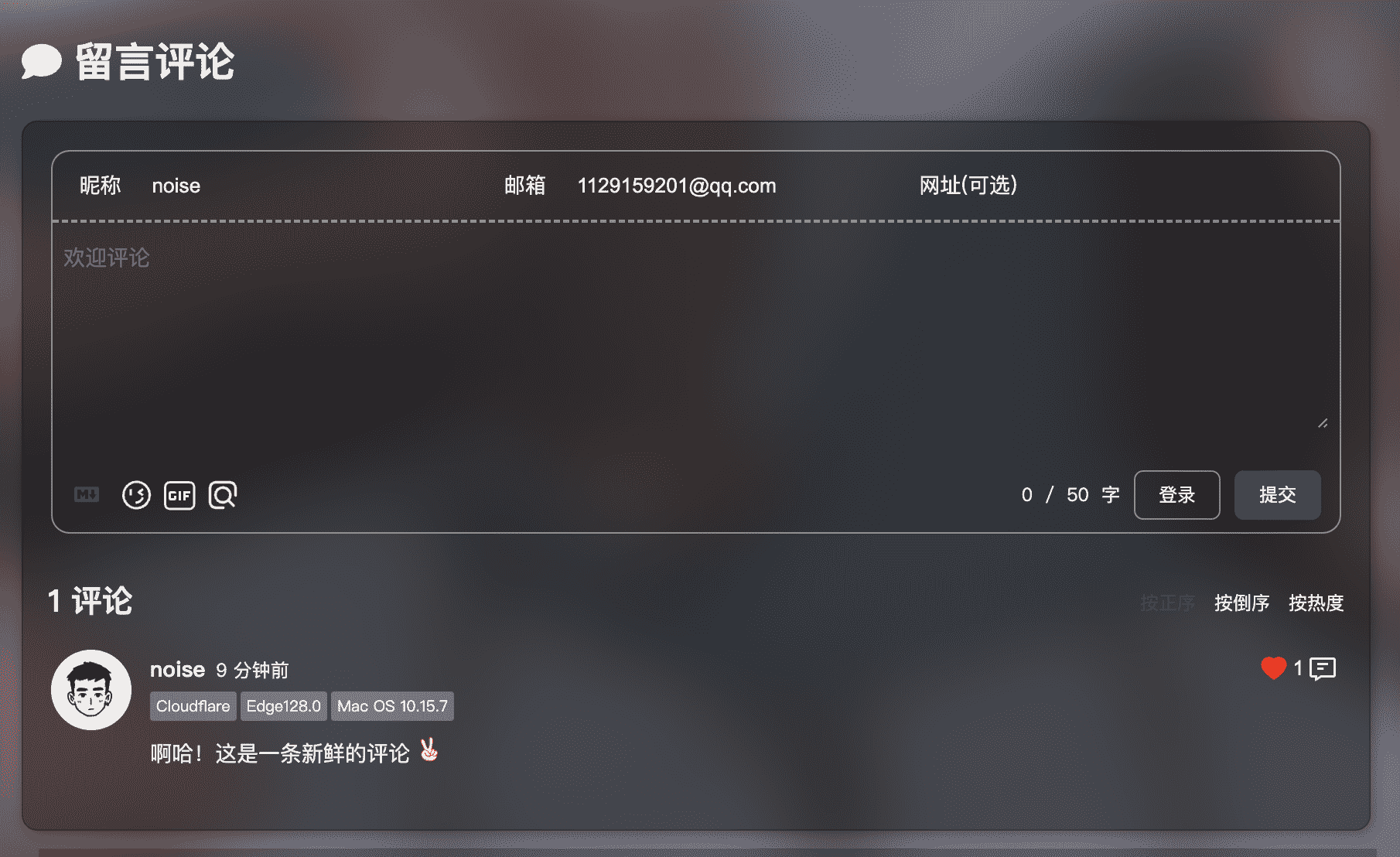
Home页预览

准备
请按官方文档中的介绍部署,部署成功后再配置变量后再重新构建,最后加入自己的域名解析(可以使用二级域名)
启用 Waline 基础:
LeanCloud 设置 (数据库)
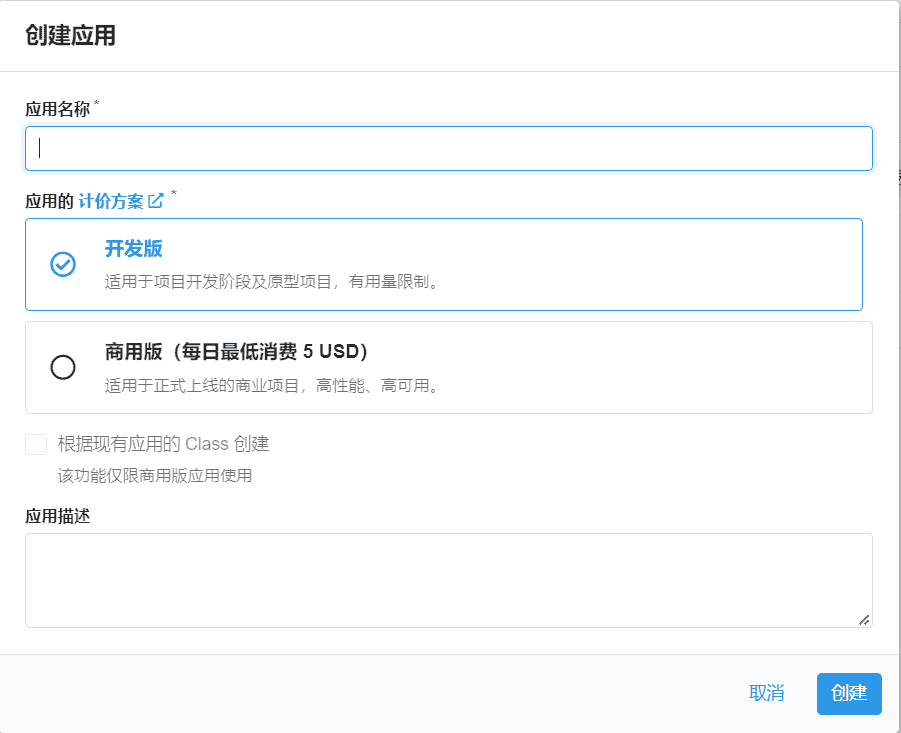
点击左上角 创建应用 并起一个你喜欢的名字 (请选择免费的开发版):
 创建应用
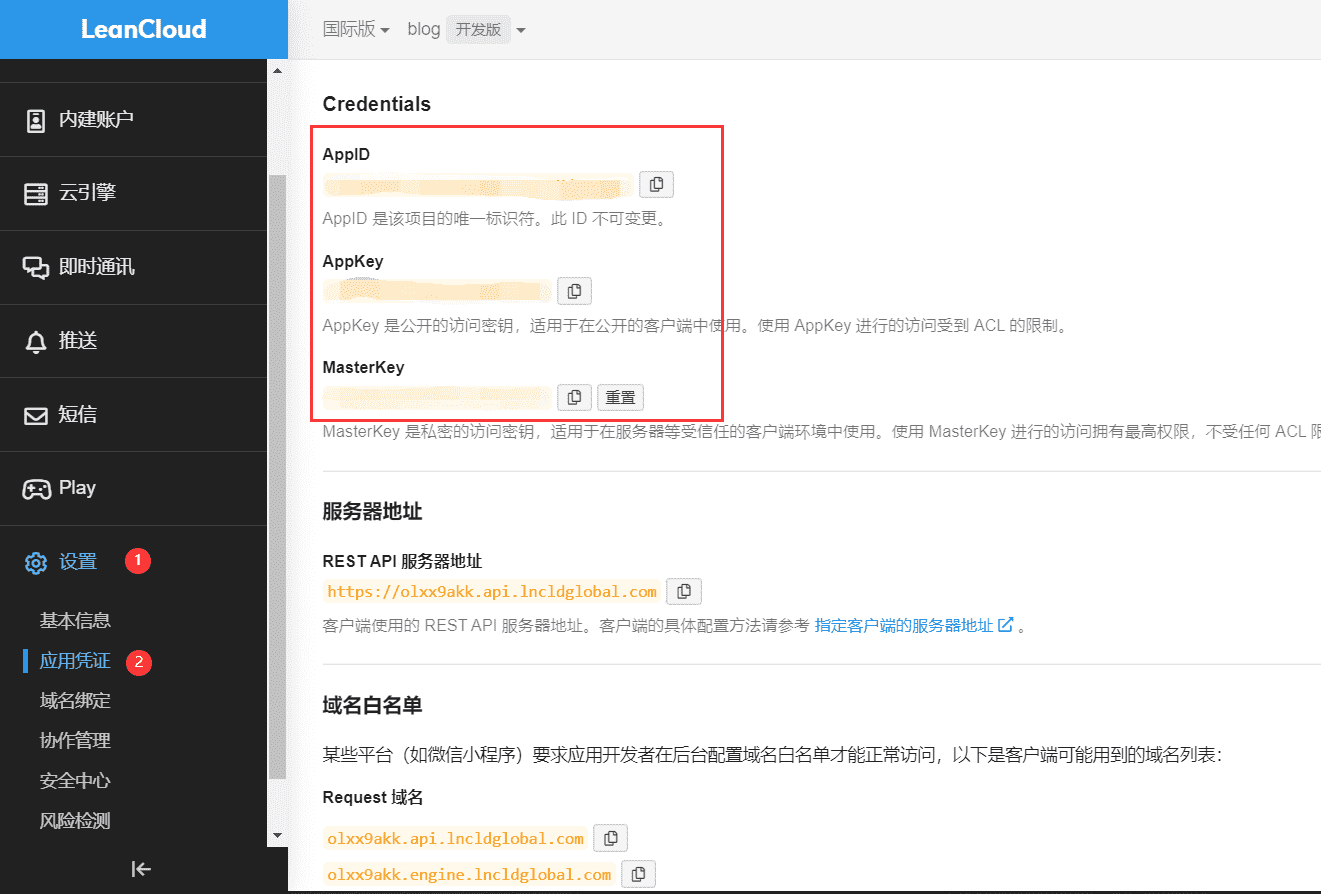
创建应用进入应用,选择左下角的
设置>应用 Key。你可以看到你的APP ID,APP Key和Master Key。请记录它们,以便后续使用。
代码引入
HTML中bady处添加
首页html
<!-- 评论区 -->
<div class="work">
<h2 class="chtitle"><span>留言</span>评论</span></h2>
<div class="rommentindex">
<div id="waline"></div>home页html
<!-- 评论区 -->
<div class="title"><i class="fa-solid fa-comment"></i>
</svg>留言评论</div>
<div class="romment">
<div id="waline"></div>head处添加
<link rel="stylesheet" href="./css/waline.css"/>页脚处添加
<!-- 引入评论 -->
<script type="module">
import { init } from 'https://unpkg.com/@waline/client@v3/dist/waline.js';
init({
el: '#waline',
reaction: 'true',
serverURL: 'https://ment.noisework.cn', //改为你的服务端地址
meta: ['nick','mail','link'],
requiredMeta: ['mail','nick'],
pageview: true,
search: true,
wordLimit: 50, //最大评论字数
pageSize: 5, //每页显示的评论数
avatar: 'monsterid',
emoji: [
'https://unpkg.com/@waline/emojis@1.2.0/tieba',
],
//禁止图片上传按钮
imageUploader: false,
//不显示版权标志
copyright: false,
});
</script>其中页脚部分很重要‼️请正确配置你在服务端的数据,请在配置后删除//后注释的内容
我对waline.css做了一点调整,代码为:
✅ 点击查看
:root {
--waline-font-size: 1rem;
--waline-white: #fff;
--waline-light-grey: #f9f5f5;
--waline-dark-grey: #fcfafa;
--waline-theme-color: #324363;
--waline-active-color: #577bbe;
--waline-color: #efe8e8;
--waline-bg-color: #1e1d1d31;
--waline-bg-color-hover: #0d0d0d;
--waline-border-color: #dddddd85;
--waline-disable-bg-color: #f8f8f832;
--waline-disable-color: #000;
--waline-code-bg-color: #282c34;
--waline-bq-color: #f0f0f0;
--waline-avatar-size: 3.25rem;
--waline-m-avatar-size: calc(var(--waline-avatar-size) * 9 / 13);
--waline-badge-color: #3498db;
--waline-badge-font-size: 0.75em;
--waline-info-bg-color: #f8f8f84b;
--waline-info-color: #f6f0f0f9;
--waline-info-font-size: 0.625em;
--waline-border: 1px solid var(--waline-border-color);
--waline-avatar-radius: 50%;
--waline-box-shadow: none
}
.romment {
background-color: #16161678;
border: 1px solid #0c0c0c42;
border-radius: 10px;
box-shadow: 2px 2px 8px rgba(0,0,0,0.3);
z-index: 99;
}
.rommentindex {
background-color: #222222;
border: 1px solid #0c0c0c42;
border-radius: 10px;
box-shadow: 2px 2px 8px rgba(0,0,0,0.3);
z-index: 99;
}
/* 确保#waline元素在.romment内部居中 */
#waline {
margin: auto;
width: 100%;
height: 100%;
}
[data-waline] {
font-size: var(--waline-font-size);
text-align: start
}
[dir=rtl] [data-waline] {
direction: rtl
}
[data-waline] * {
box-sizing: content-box;
line-height: 1.75
}
[data-waline] p {
color: var(--waline-color)
}
[data-waline] a {
position: relative;
display: inline-block;
color: var(--waline-theme-color);
text-decoration: none;
word-break: break-word;
cursor: pointer
}
[data-waline] a:hover {
color: var(--waline-active-color)
}
[data-waline] img {
max-width: 100%;
max-height: 400px;
border: none
}
[data-waline] hr {
margin: .825em 0;
border-style: dashed;
border-color: var(--waline-bg-color-light)
}
[data-waline] code,
[data-waline] pre {
margin: 0;
padding: .2em .4em;
border-radius: 3px;
background: var(--waline-bg-color-light);
font-size: 85%
}
[data-waline] pre {
overflow: auto;
padding: 10px;
line-height: 1.45
}
[data-waline] pre::-webkit-scrollbar {
width: 6px;
height: 6px
}
[data-waline] pre::-webkit-scrollbar-track-piece:horizontal {
-webkit-border-radius: 6px;
border-radius: 6px;
background: rgba(0, 0, 0, .1)
}
[data-waline] pre::-webkit-scrollbar-thumb:horizontal {
width: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
background: var(--waline-theme-color)
}
[data-waline] pre code {
padding: 0;
background: rgba(0, 0, 0, 0);
color: var(--waline-color);
white-space: pre-wrap;
word-break: keep-all
}
[data-waline] blockquote {
margin: .5em 0;
padding: .5em 0 .5em 1em;
border-inline-start: 8px solid var(--waline-bq-color);
color: var(--waline-dark-grey)
}
[data-waline] blockquote>p {
margin: 0
}
[data-waline] ol,
[data-waline] ul {
margin-inline-start: 1.25em;
padding: 0
}
[data-waline] input[type=checkbox],
[data-waline] input[type=radio] {
display: inline-block;
vertical-align: middle;
margin-top: -2px
}
.wl-btn {
display: inline-block;
vertical-align: middle;
min-width: 2.5em;
margin-bottom: 0;
padding: .5em 1em;
border: 1px solid var(--waline-border-color);
border-radius: .5em;
background: rgba(0, 0, 0, 0);
color: var(--waline-color);
font-weight: 400;
font-size: .75em;
line-height: 1.5;
text-align: center;
white-space: nowrap;
cursor: pointer;
user-select: none;
transition-duration: .4s;
touch-action: manipulation
}
.wl-btn:hover,
.wl-btn:active {
border-color: var(--waline-theme-color);
color: var(--waline-theme-color)
}
.wl-btn:disabled {
border-color: var(--waline-border-color);
background: var(--waline-disable-bg-color);
color: var(--waline-disable-color);
cursor: not-allowed
}
.wl-btn.primary {
border-color: var(--waline-theme-color);
background: var(--waline-theme-color);
color: var(--waline-white)
}
.wl-btn.primary:hover,
.wl-btn.primary:active {
border-color: var(--waline-active-color);
background: var(--waline-active-color);
color: var(--waline-white)
}
.wl-btn.primary:disabled {
border-color: var(--waline-border-color);
background: var(--waline-disable-bg-color);
color: var(--waline-disable-color);
cursor: not-allowed
}
.wl-loading {
text-align: center
}
.wl-loading svg {
margin: 0 auto
}
.wl-comment {
position: relative;
display: flex;
margin-bottom: .75em
}
.wl-close {
position: absolute;
top: -4px;
inset-inline-end: -4px;
padding: 0;
border: none;
background: rgba(0, 0, 0, 0);
line-height: 1;
cursor: pointer
}
.wl-login-info {
max-width: 80px;
margin-top: .75em;
text-align: center
}
.wl-logout-btn {
position: absolute;
top: -10px;
inset-inline-end: -10px;
padding: 3px;
border: none;
background: rgba(0, 0, 0, 0);
line-height: 0;
cursor: pointer
}
.wl-avatar {
position: relative;
width: var(--waline-avatar-size);
height: var(--waline-avatar-size);
margin: 0 auto;
border: var(--waline-border);
border-radius: var(--waline-avatar-radius)
}
@media(max-width: 720px) {
.wl-avatar {
width: var(--waline-m-avatar-size);
height: var(--waline-m-avatar-size)
}
}
.wl-avatar img {
width: 100%;
height: 100%;
border-radius: var(--waline-avatar-radius)
}
.wl-login-nick {
display: block;
color: var(--waline-theme-color);
font-size: .75em;
word-break: break-all
}
.wl-panel {
position: relative;
flex-shrink: 1;
width: 100%;
margin: .5em;
border: var(--waline-border);
border-radius: .75em;
background: var(--waline-bg-color);
box-shadow: var(--waline-box-shadow)
}
.wl-header {
display: flex;
overflow: hidden;
padding: 0 4px;
border-bottom: 2px dashed var(--waline-border-color);
border-top-left-radius: .75em;
border-top-right-radius: .75em
}
@media(max-width: 580px) {
.wl-header {
display: block
}
}
.wl-header label {
min-width: 40px;
padding: .75em .5em;
color: var(--waline-color);
font-size: .85em;
text-align: center
}
.wl-header input {
flex: 1;
width: 0;
padding: .5em;
background: rgba(0, 0, 0, 0);
font-size: .825em;
resize: none
}
.wl-header-item {
display: flex;
flex: 1
}
@media(max-width: 580px) {
.wl-header-item:not(:last-child) {
border-bottom: 2px dashed var(--waline-border-color)
}
}
.wl-header-1 .wl-header-item {
width: 100%
}
.wl-header-2 .wl-header-item {
width: 50%
}
@media(max-width: 580px) {
.wl-header-2 .wl-header-item {
flex: 0;
width: 100%
}
}
.wl-header-3 .wl-header-item {
width: 33.33%
}
@media(max-width: 580px) {
.wl-header-3 .wl-header-item {
width: 100%
}
}
.wl-editor {
position: relative;
width: calc(100% - 1em);
min-height: 8.75em;
margin: .75em .5em;
border-radius: .5em;
background: rgba(0, 0, 0, 0);
font-size: .875em;
resize: vertical
}
.wl-editor,
.wl-input {
max-width: 100%;
border: none;
color: var(--waline-color);
outline: none;
transition: all .25s ease
}
.wl-editor:focus,
.wl-input:focus {
background: var(--waline-bg-color-light)
}
.wl-preview {
padding: 0 .5em .5em
}
.wl-preview h4 {
margin: .25em;
font-weight: bold;
font-size: .9375em
}
.wl-preview .wl-content {
min-height: 1.25em;
padding: .25em;
word-break: break-word;
hyphens: auto
}
.wl-preview .wl-content>*:first-child {
margin-top: 0
}
.wl-preview .wl-content>*:last-child {
margin-bottom: 0
}
.wl-footer {
position: relative;
display: flex;
flex-wrap: wrap;
margin: .5em .75em
}
.wl-actions {
display: flex;
flex: 2;
align-items: center
}
.wl-action {
display: inline-flex;
align-items: center;
justify-content: center;
width: 1.5em;
height: 1.5em;
margin: 2px;
padding: 0;
border: none;
background: rgba(0, 0, 0, 0);
color: var(--waline-color);
font-size: 16px;
cursor: pointer
}
.wl-action:hover {
color: var(--waline-theme-color)
}
.wl-action.active {
color: var(--waline-active-color)
}
#wl-image-upload {
display: none
}
#wl-image-upload:focus+label {
color: var(--waline-color)
}
#wl-image-upload:focus-visible+label {
outline: -webkit-focus-ring-color auto 1px
}
.wl-info {
display: flex;
flex: 3;
align-items: center;
justify-content: flex-end
}
.wl-info .wl-text-number {
color: var(--waline-info-color);
font-size: .75em
}
.wl-info .wl-text-number .illegal {
color: red
}
.wl-info button {
margin-inline-start: .75em
}
.wl-info button svg {
display: block;
margin: 0 auto;
line-height: 18px
}
.wl-emoji-popup {
position: absolute;
top: 100%;
inset-inline-start: 1.25em;
z-index: 10;
display: none;
width: 100%;
max-width: 526px;
border: var(--waline-border);
border-radius: 6px;
background: var(--waline-bg-color);
box-shadow: var(--waline-box-shadow)
}
.wl-emoji-popup.display {
display: block
}
.wl-emoji-popup button {
display: inline-block;
vertical-align: middle;
width: 2em;
margin: .125em;
padding: 0;
border-width: 0;
background: rgba(0, 0, 0, 0);
font-size: inherit;
line-height: 2;
text-align: center;
cursor: pointer
}
.wl-emoji-popup button:hover {
background: var(--waline-bg-color-hover)
}
.wl-emoji-popup .wl-emoji {
display: inline-block;
vertical-align: middle;
max-width: 1.5em;
max-height: 1.5em
}
.wl-emoji-popup .wl-tab-wrapper {
overflow-y: auto;
max-height: 145px;
padding: .5em
}
.wl-emoji-popup .wl-tab-wrapper::-webkit-scrollbar {
width: 6px;
height: 6px
}
.wl-emoji-popup .wl-tab-wrapper::-webkit-scrollbar-track-piece:vertical {
-webkit-border-radius: 6px;
border-radius: 6px;
background: rgba(0, 0, 0, .1)
}
.wl-emoji-popup .wl-tab-wrapper::-webkit-scrollbar-thumb:vertical {
width: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
background: var(--waline-theme-color)
}
.wl-emoji-popup .wl-tabs {
position: relative;
overflow-x: auto;
padding: 0 6px;
white-space: nowrap
}
.wl-emoji-popup .wl-tabs::before {
content: " ";
position: absolute;
top: 0;
right: 0;
left: 0;
z-index: 2;
height: 1px;
background: var(--waline-border-color)
}
.wl-emoji-popup .wl-tabs::-webkit-scrollbar {
width: 6px;
height: 6px
}
.wl-emoji-popup .wl-tabs::-webkit-scrollbar-track-piece:horizontal {
-webkit-border-radius: 6px;
border-radius: 6px;
background: rgba(0, 0, 0, .1)
}
.wl-emoji-popup .wl-tabs::-webkit-scrollbar-thumb:horizontal {
height: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
background: var(--waline-theme-color)
}
.wl-emoji-popup .wl-tab {
position: relative;
margin: 0;
padding: 0 .5em
}
.wl-emoji-popup .wl-tab.active {
z-index: 3;
border: 1px solid var(--waline-border-color);
border-top-width: 0;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px;
background: var(--waline-bg-color)
}
.wl-gif-popup {
position: absolute;
top: 100%;
inset-inline-start: 1.25em;
z-index: 10;
width: calc(100% - 3em);
padding: .75em .75em .25em;
border: var(--waline-border);
border-radius: 6px;
background: var(--waline-bg-color);
box-shadow: var(--waline-box-shadow);
opacity: 0;
visibility: hidden;
transition: transform .2s ease-out, opacity .2s ease-out;
transform: scale(0.9, 0.9);
transform-origin: 0 0
}
.wl-gif-popup.display {
opacity: 1;
visibility: visible;
transform: none
}
.wl-gif-popup input {
box-sizing: border-box;
width: 100%;
margin-bottom: 10px;
padding: 3px 5px;
border: var(--waline-border)
}
.wl-gif-popup img {
display: block;
box-sizing: border-box;
width: 100%;
border-width: 2px;
border-style: solid;
border-color: #fff;
cursor: pointer
}
.wl-gif-popup img:hover {
border-color: var(--waline-theme-color);
border-radius: 2px
}
.wl-gallery {
display: flex;
overflow-y: auto;
max-height: 80vh
}
.wl-gallery-column {
display: flex;
flex: 1;
flex-direction: column;
height: -webkit-max-content;
height: -moz-max-content;
height: max-content
}
.wl-cards .wl-user {
--avatar-size: var(--waline-avatar-size);
position: relative;
margin-inline-end: .75em
}
@media(max-width: 720px) {
.wl-cards .wl-user {
--avatar-size: var(--waline-m-avatar-size)
}
}
.wl-cards .wl-user .wl-user-avatar {
width: var(--avatar-size);
height: var(--avatar-size);
border-radius: var(--waline-avatar-radius);
box-shadow: var(--waline-box-shadow)
}
.wl-cards .wl-user .verified-icon {
position: absolute;
top: calc(var(--avatar-size)*3/4);
inset-inline-start: calc(var(--avatar-size)*3/4);
border-radius: 50%;
background: var(--waline-bg-color);
box-shadow: var(--waline-box-shadow)
}
.wl-card-item {
position: relative;
display: flex;
padding: .5em
}
.wl-card-item .wl-card-item {
padding-inline-end: 0
}
.wl-card {
flex: 1;
width: 0;
padding-bottom: .5em;
border-bottom: 1px dashed var(--waline-border-color)
}
.wl-card:first-child {
margin-inline-start: 1em
}
.wl-card-item:last-child>.wl-card {
border-bottom: none
}
.wl-card .wl-nick svg {
position: relative;
bottom: -0.125em;
line-height: 1
}
.wl-card .wl-head {
overflow: hidden;
line-height: 1.5
}
.wl-card .wl-head .wl-nick {
position: relative;
display: inline-block;
margin-inline-end: .5em;
font-weight: bold;
font-size: .875em;
line-height: 1;
text-decoration: none
}
.wl-card span.wl-nick {
color: var(--waline-dark-grey)
}
.wl-card .wl-badge {
display: inline-block;
margin-inline-end: 1em;
padding: 0 .3em;
border: 1px solid var(--waline-badge-color);
border-radius: 4px;
color: var(--waline-badge-color);
font-size: var(--waline-badge-font-size)
}
.wl-card .wl-time {
margin-inline-end: .875em;
color: var(--waline-info-color);
font-size: .75em
}
.wl-card .wl-meta {
position: relative;
line-height: 1
}
.wl-card .wl-meta>span {
display: inline-block;
margin-inline-end: .25em;
padding: 2px 4px;
border-radius: .2em;
background: var(--waline-info-bg-color);
color: var(--waline-info-color);
font-size: var(--waline-info-font-size);
line-height: 1.5
}
.wl-card .wl-meta>span:empty {
display: none
}
.wl-card .wl-comment-actions {
float: right;
line-height: 1
}
[dir=rtl] .wl-card .wl-comment-actions {
float: left
}
.wl-card .wl-delete,
.wl-card .wl-like,
.wl-card .wl-reply,
.wl-card .wl-edit {
display: inline-flex;
align-items: center;
border: none;
background: rgba(0, 0, 0, 0);
color: var(--waline-color);
line-height: 1;
cursor: pointer;
transition: color .2s ease
}
.wl-card .wl-delete:hover,
.wl-card .wl-like:hover,
.wl-card .wl-reply:hover,
.wl-card .wl-edit:hover {
color: var(--waline-theme-color)
}
.wl-card .wl-delete.active,
.wl-card .wl-like.active,
.wl-card .wl-reply.active,
.wl-card .wl-edit.active {
color: var(--waline-active-color)
}
.wl-card .wl-content {
position: relative;
margin-bottom: .75em;
padding-top: .625em;
font-size: .875em;
line-height: 2;
word-wrap: break-word
}
.wl-card .wl-content.expand {
overflow: hidden;
max-height: 8em;
cursor: pointer
}
.wl-card .wl-content.expand::before {
content: "";
position: absolute;
top: 0;
bottom: 3.15em;
inset-inline-start: 0;
z-index: 999;
display: block;
width: 100%;
background: linear-gradient(180deg, #000, rgba(255, 255, 255, 0.9))
}
.wl-card .wl-content.expand::after {
content: attr(data-expand);
position: absolute;
bottom: 0;
inset-inline-start: 0;
z-index: 999;
display: block;
width: 100%;
height: 3.15em;
background: rgba(255, 255, 255, .9);
color: #828586;
line-height: 3.15em;
text-align: center
}
.wl-card .wl-content>*:first-child {
margin-top: 0
}
.wl-card .wl-content>*:last-child {
margin-bottom: 0
}
.wl-card .wl-admin-actions {
margin: 8px 0;
font-size: 12px;
text-align: right
}
.wl-card .wl-comment-status {
margin: 0 8px
}
.wl-card .wl-comment-status .wl-btn {
border-radius: 0
}
.wl-card .wl-comment-status .wl-btn:first-child {
border-inline-end: 0;
border-radius: .5em 0 0 .5em
}
.wl-card .wl-comment-status .wl-btn:last-child {
border-inline-start: 0;
border-radius: 0 .5em .5em 0
}
.wl-card .wl-quote {
border-inline-start: 1px dashed rgba(237, 237, 237, .5)
}
.wl-card .wl-quote .wl-user {
--avatar-size: var(--waline-m-avatar-size)
}
.wl-close-icon {
color: var(--waline-border-color)
}
.wl-content .vemoji,
.wl-content .wl-emoji {
display: inline-block;
vertical-align: baseline;
height: 1.25em;
margin: -0.125em .25em
}
.wl-content .wl-tex {
background: var(--waline-info-bg-color);
color: var(--waline-info-color)
}
.wl-content span.wl-tex {
display: inline-block;
margin-inline-end: .25em;
padding: 2px 4px;
border-radius: .2em;
font-size: var(--waline-info-font-size);
line-height: 1.5
}
.wl-content p.wl-tex {
text-align: center
}
.wl-content .katex-display {
overflow: auto hidden;
-webkit-overflow-scrolling: touch;
padding-top: .2em;
padding-bottom: .2em
}
.wl-content .katex-display::-webkit-scrollbar {
height: 3px
}
.wl-content .katex-error {
color: red
}
.wl-count {
flex: 1;
font-weight: bold;
font-size: 1.25em
}
.wl-empty {
overflow: auto;
padding: 1.25em;
color: var(--waline-color);
text-align: center
}
.wl-operation {
text-align: center
}
.wl-operation button {
margin: 1em 0
}
.wl-power {
padding: .5em 0;
color: var(--waline-light-grey);
font-size: var(--waline-info-font-size);
text-align: end
}
.wl-meta-head {
display: flex;
flex-direction: row;
align-items: center;
padding: .375em
}
.wl-sort {
margin: 0;
list-style-type: none
}
.wl-sort li {
display: inline-block;
color: var(--waline-info-color);
font-size: .75em;
cursor: pointer
}
.wl-sort li.active {
color: var(--waline-theme-color)
}
.wl-sort li+li {
margin-inline-start: 1em
}
.wl-reaction {
overflow: auto hidden;
margin-bottom: 1.75em;
text-align: center
}
.wl-reaction img {
width: 100%;
height: 100%;
transition: all 250ms ease-in-out
}
.wl-reaction-title {
margin: 16px auto;
font-weight: bold;
font-size: 18px
}
.wl-reaction-list {
display: flex;
flex-direction: row;
gap: 16px;
justify-content: center;
margin: 0;
padding: 8px;
list-style-type: none
}
@media(max-width: 580px) {
.wl-reaction-list {
gap: 12px
}
}
[data-waline] .wl-reaction-list {
margin-inline-start: 0
}
.wl-reaction-item {
display: flex;
flex-direction: column;
align-items: center;
cursor: pointer
}
.wl-reaction-item:hover img,
.wl-reaction-item.active img {
transform: scale(1.15)
}
.wl-reaction-img {
position: relative;
width: 42px;
height: 42px
}
@media(max-width: 580px) {
.wl-reaction-img {
width: 32px;
height: 32px
}
}
.wl-reaction-loading {
position: absolute;
top: -4px;
inset-inline-end: -5px;
width: 18px;
height: 18px;
color: var(--waline-theme-color)
}
.wl-reaction-votes {
position: absolute;
top: -9px;
inset-inline-end: -9px;
min-width: 1em;
padding: 2px;
border: 1px solid var(--waline-theme-color);
border-radius: 1em;
background: var(--waline-bg-color);
color: var(--waline-theme-color);
font-weight: 700;
font-size: .75em;
line-height: 1
}
.wl-reaction-item.active .wl-reaction-votes {
background: var(--waline-theme-color);
color: var(--waline-bg-color)
}
.wl-reaction-text {
font-size: .875em
}
.wl-reaction-item.active .wl-reaction-text {
color: var(--waline-theme-color)
}
.wl-content pre,
.wl-content pre[class*=language-] {
overflow: auto;
margin: .75rem 0;
padding: 1rem 1.25rem;
border-radius: 6px;
background: var(--waline-code-bg-color);
line-height: 1.4
}
.wl-content pre code,
.wl-content pre[class*=language-] code {
padding: 0;
border-radius: 0;
background: rgba(0, 0, 0, 0) !important;
color: #bbb;
direction: ltr
}
.wl-content code[class*=language-],
.wl-content pre[class*=language-] {
background: none;
color: #ccc;
font-size: 1em;
font-family: Consolas, Monaco, "Andale Mono", "Ubuntu Mono", monospace;
text-align: left;
white-space: pre;
word-spacing: normal;
word-wrap: normal;
word-break: normal;
tab-size: 4;
hyphens: none
}
.wl-content pre[class*=language-] {
overflow: auto
}
.wl-content :not(pre)>code[class*=language-],
.wl-content pre[class*=language-] {
background: #2d2d2d
}
.wl-content :not(pre)>code[class*=language-] {
padding: .1em;
border-radius: .3em;
white-space: normal
}
.wl-content .token.comment,
.wl-content .token.block-comment,
.wl-content .token.prolog,
.wl-content .token.doctype,
.wl-content .token.cdata {
color: #999
}
.wl-content .token.punctuation {
color: #ccc
}
.wl-content .token.tag,
.wl-content .token.attr-name,
.wl-content .token.namespace,
.wl-content .token.deleted {
color: #e2777a
}
.wl-content .token.function-name {
color: #6196cc
}
.wl-content .token.boolean,
.wl-content .token.number,
.wl-content .token.function {
color: #f08d49
}
.wl-content .token.property,
.wl-content .token.class-name,
.wl-content .token.constant,
.wl-content .token.symbol {
color: #f8c555
}
.wl-content .token.selector,
.wl-content .token.important,
.wl-content .token.atrule,
.wl-content .token.keyword,
.wl-content .token.builtin {
color: #cc99cd
}
.wl-content .token.string,
.wl-content .token.char,
.wl-content .token.attr-value,
.wl-content .token.regex,
.wl-content .token.variable {
color: #7ec699
}
.wl-content .token.operator,
.wl-content .token.entity,
.wl-content .token.url {
color: #67cdcc
}
.wl-content .token.important,
.wl-content .token.bold {
font-weight: bold
}
.wl-content .token.italic {
font-style: italic
}
.wl-content .token.entity {
cursor: help
}
.wl-content .token.inserted {
color: green
}
.wl-recent-item p {
display: inline
}
.wl-user-list {
padding: 0;
list-style: none
}
.wl-user-list a,
.wl-user-list a:hover,
.wl-user-list a:visited {
color: var(--waline-color);
text-decoration: none
}
.wl-user-list .wl-user-avatar {
position: relative;
display: inline-block;
overflow: hidden;
margin-inline-end: 10px;
border-radius: 4px;
line-height: 0
}
.wl-user-list .wl-user-avatar>img {
width: var(--waline-user-avatar-size, 48px);
height: var(--waline-user-avatar-size, 48px)
}
.wl-user-list .wl-user-badge {
position: absolute;
bottom: 0;
inset-inline-end: 0;
min-width: .7em;
height: 1.5em;
padding: 0 .4em;
border-radius: 4px;
background: var(--waline-info-bg-color);
color: var(--waline-info-color);
font-weight: bold;
font-size: 10px;
line-height: 1.5em;
text-align: center
}
.wl-user-list .wl-user-item {
margin: 10px 0
}
.wl-user-list .wl-user-item:nth-child(1) .wl-user-badge {
background: var(--waline-rank-gold-bg-color, #fa3939);
color: var(--waline-white);
font-weight: bold
}
.wl-user-list .wl-user-item:nth-child(2) .wl-user-badge {
background: var(--waline-rank-silver-bg-color, #fb811c);
color: var(--waline-white);
font-weight: bold
}
.wl-user-list .wl-user-item:nth-child(3) .wl-user-badge {
background: var(--waline-rank-copper-bg-color, #feb207);
color: var(--waline-white)
}
.wl-user-list .wl-user-meta {
display: inline-block;
vertical-align: top
}
.wl-user-list .wl-badge {
display: inline-block;
vertical-align: text-top;
margin-inline-start: .5em;
padding: 0 .3em;
border: 1px solid var(--waline-badge-color);
border-radius: 4px;
color: var(--waline-badge-color);
font-size: var(--waline-badge-font-size)
}
.wl-user-wall {
padding: 0;
list-style: none
}
.wl-user-wall .wl-user-badge,
.wl-user-wall .wl-user-meta {
display: none
}
.wl-user-wall .wl-user-item {
position: relative;
display: inline-block;
transition: transform ease-in-out .2s
}
.wl-user-wall .wl-user-item::before,
.wl-user-wall .wl-user-item::after {
position: absolute;
bottom: 100%;
left: 50%;
z-index: 10;
opacity: 0;
pointer-events: none;
transition: all .18s ease-out .18s;
transform: translate(-50%, 4px);
transform-origin: top
}
.wl-user-wall .wl-user-item::before {
content: "";
width: 0;
height: 0;
border: 5px solid rgba(0, 0, 0, 0);
border-top-color: rgba(16, 16, 16, .95)
}
.wl-user-wall .wl-user-item::after {
content: attr(aria-label);
margin-bottom: 10px;
padding: .5em 1em;
border-radius: 2px;
background: rgba(16, 16, 16, .95);
color: #fff;
font-size: 12px;
white-space: nowrap
}
.wl-user-wall .wl-user-item:hover {
transform: scale(1.1)
}
.wl-user-wall .wl-user-item:hover::before,
.wl-user-wall .wl-user-item:hover::after {
opacity: 1;
pointer-events: none;
transform: translate(-50%, 0)
}
.wl-user-wall .wl-user-item img {
width: var(--waline-user-avatar-size, 48px);
height: var(--waline-user-avatar-size, 48px)
}
/*# sourceMappingURL=waline.css.map */修改并添加到路径css文件夹中
注意
为了确保每个静态HTML页面的评论不同且有唯一指向
需要你添加页面重定向(前提是你和我一样同时使用首页index和home页文件
在main.js(首页的js文件)中添加
// 页面重定向
window.addEventListener('DOMContentLoaded', function() {
var pathname = window.location.pathname;
// 检查路径是否为 /index.html,如果是,则替换为 /
if (pathname === '/index.html') {
var newUrl = window.location.protocol + '//' + window.location.host;
window.history.replaceState({ path: newUrl }, '', newUrl);
}
// 处理末尾的斜杠
else if (pathname.endsWith('/')) {
var newUrl = pathname.replace(/\/$/, '');
window.history.replaceState({ path: newUrl }, '', newUrl);
}
});在home-script.js(home页的JS文件)中添加
// 页面重定向
window.addEventListener('DOMContentLoaded', function() {
var pathname = window.location.pathname;
// 检查路径是否为 /home.html,如果是,则替换为 /home
if (pathname === '/home.html') {
var newUrl = window.location.protocol + '//' + window.location.host + '/home';
window.history.replaceState({ path: newUrl }, '', newUrl);
}
else if (pathname.endsWith('/')) {
var newUrl = pathname.replace(/\/$/, '');
window.history.replaceState({ path: newUrl }, '', newUrl);
}
});变量参考
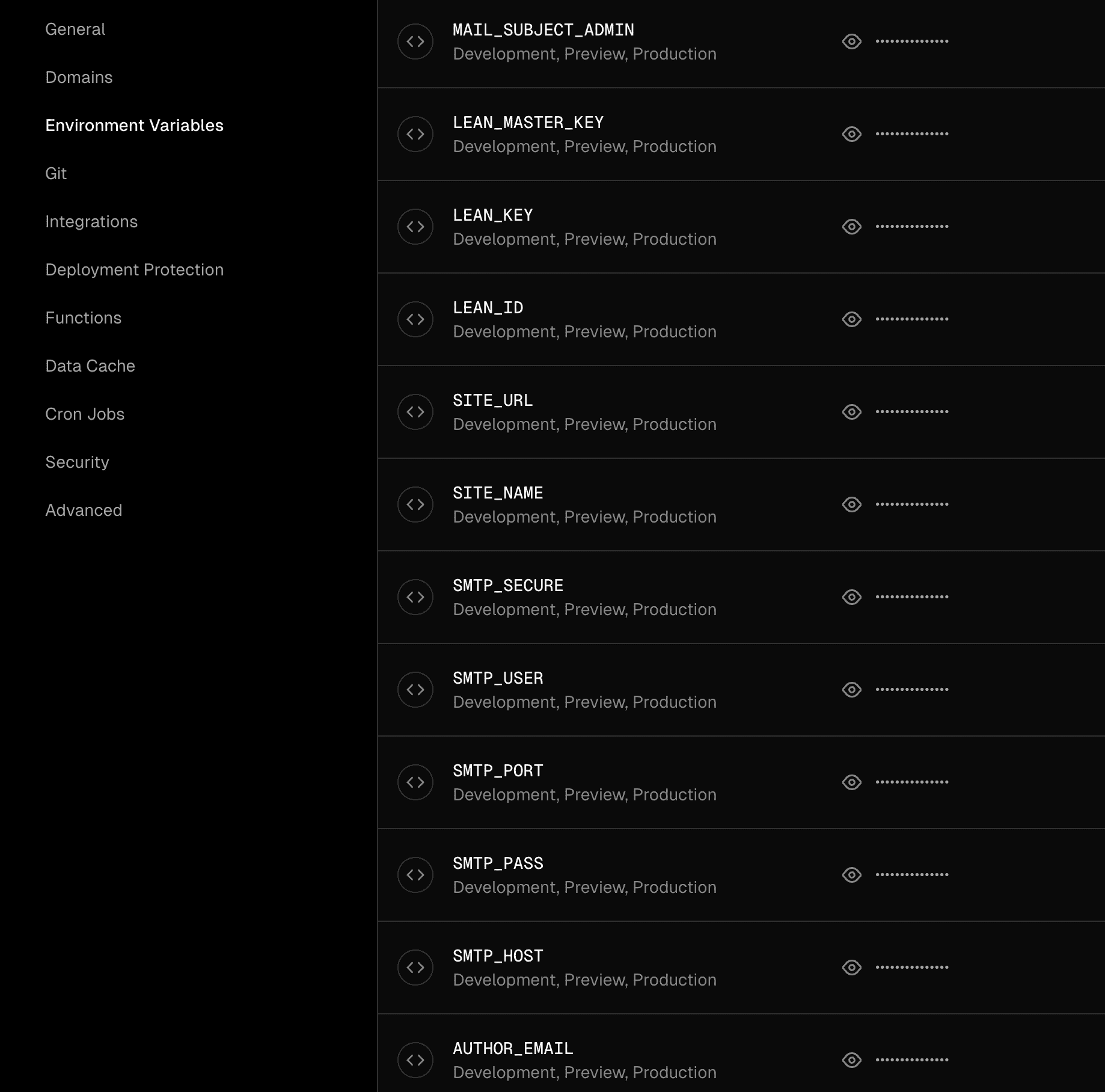
按官方指南设置环境变量:


变量可以参考我的:
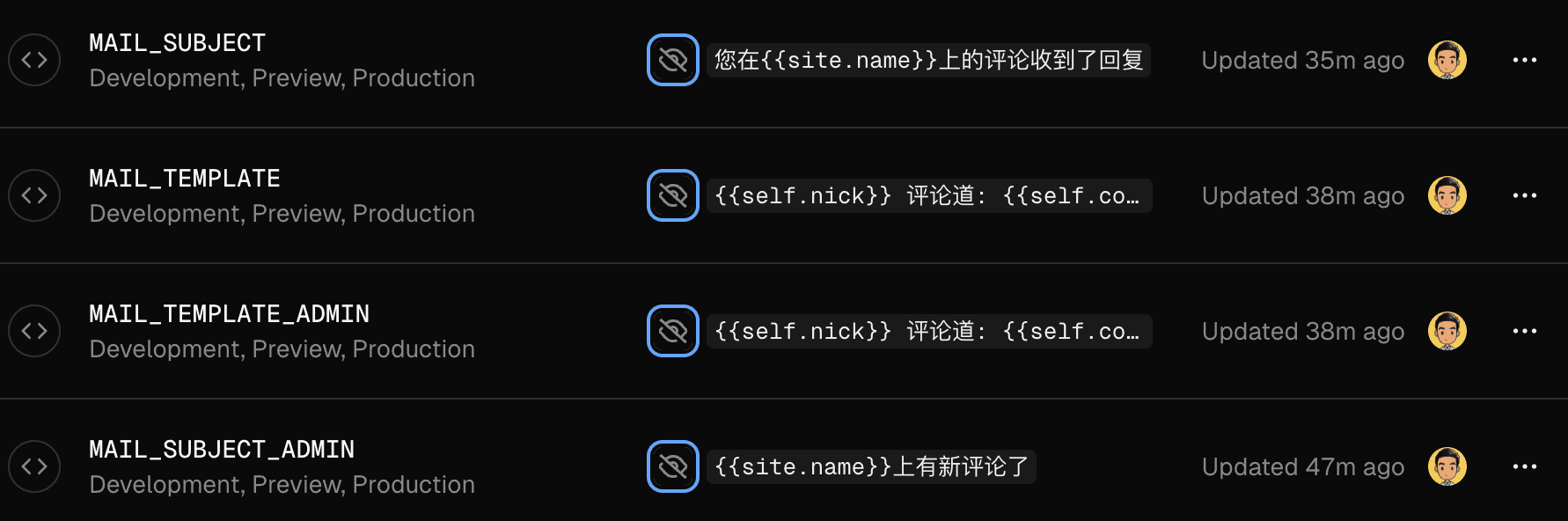
MAIL_TEMPLATE_ADMIN:
<div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;"> <h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;"> 您在<a style="text-decoration:none;color: #12ADDB;" href="{{site.url}}" target="_blank">{{site.name}}</a>上的文章有了新的评论 </h2> <p><strong>{{self.nick}}</strong> 回复说:</p> <div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;"> {{self.comment | safe}} </div> <p>您可以点击<a style="text-decoration:none; color:#12addb" href="{{site.postUrl | safe}}" target="_blank">查看回复的完整内容</a></p> <br/></div>MAIL_TEMPLATE:
<div style="border-top: 2px solid #12ADDB; box-shadow: 0 1px 3px #AAAAAA; line-height: 180%; padding: 0 15px 12px; margin: 50px auto; font-size: 12px;"> <h2 style="border-bottom: 1px solid #DDD; font-size: 14px; font-weight: normal; padding: 13px 0 10px 8px;"> 您在<a style="text-decoration: none; color: #12ADDB;" href="{{ site.url }}" target="_blank">{{ site.name }}</a>上的评论有了新的回复 </h2> <div style="padding: 0 12px 0 12px; margin-top: 18px"> <div style="background-color: #f5f5f5; padding: 10px 15px; margin: 18px 0; word-wrap: break-word;">{{ parent.comment | safe }}</div> <p><strong>{{ self.nick }}</strong> 回复说:</p> <div style="background-color: #f5f5f5; padding: 10px 15px; margin: 18px 0; word-wrap: break-word;">{{ self.comment | safe }}</div> <p>您可以点击<a style="text-decoration: none; color: #12addb" href="{{ site.postUrl }}" target="_blank">查看回复的完整内容</a></p> <br> </div></div>MAIL_SUBJECT:
您在{{site.name}}上的评论收到了回复MAIL_SUBJECT_ADMIN:
{{site.name}}上有新评论了LEAN_MASTER_KEY:t5qUSzHy1yhoXdwwAMjL
LEAN_KEY:oATr2oo7lShZo7mfhcqMV
LEAN_ID:ByYTAYhr6Gnp9fd5x7G-MdYXbMMI
SITE_URL:https://www.noisework.cn
SITE_NAME:NOISE主页
SMTP_SECURE:SSL
SMTP_USER:1129159201@qq.com
SMTP_PORT:465
SMTP_PASS:mlykzkseeg
SMTP_HOST:smtp.qq.com
AUTHOR_EMAIL:1129159201@qq.com
其中,LEAN_ID, LEAN_KEY 和 LEAN_MASTER_KEY 。它们的值分别对应准备中在 LeanCloud 中获得的 APP ID, APP KEY, Master Key。
SITE前缀变量为你的前端页面配置,SMTP前缀变量对应你的邮箱配置,MAIL前缀变量为邮件服务配置
⚠️上述变量中的配置数据为示例数据